

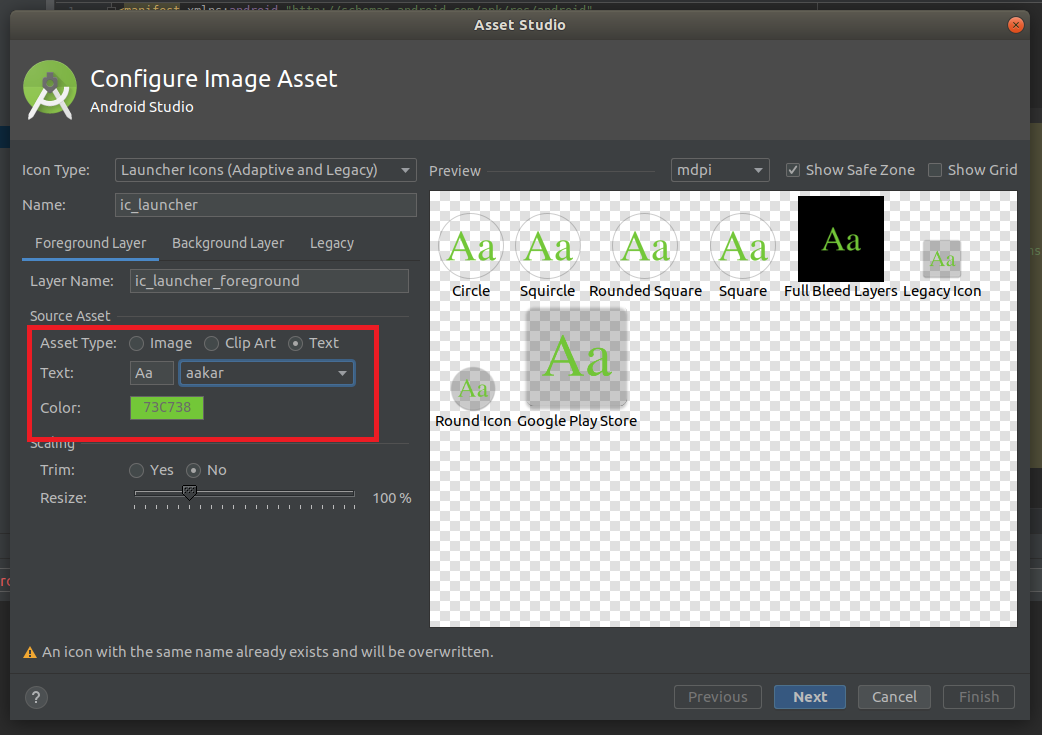
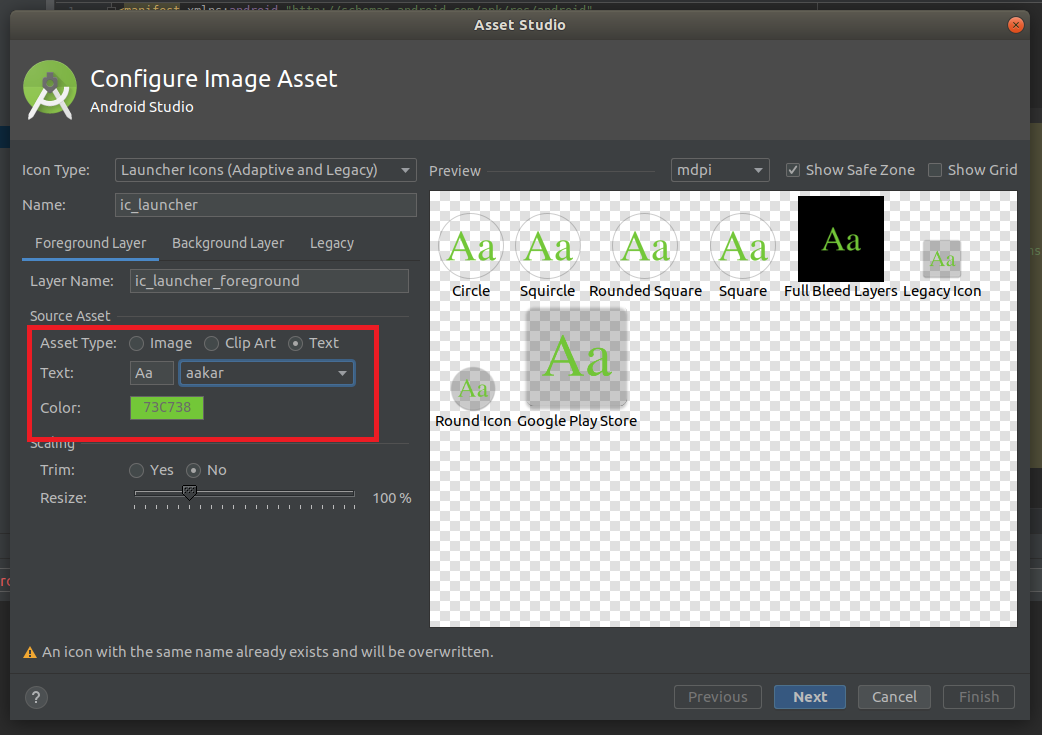
- EDIT ICON ANDROID STUDIO FULL
- EDIT ICON ANDROID STUDIO FOR ANDROID
Used when you need to provide themes supported only on API Level 21+ (e.g., Theme.Material)ĪndroidManifest.xml file: Every application must have an AndroidManifest.xml file (with precisely that name) Values-v21 folder: XML files that contain simple values, such as strings, integers, and colors. Once your application is loaded, the LaunchScreenTheme is changed with the AppTheme style. Which you can customize to change the splash_screen.xml mentioned above. This file holds your LaunchScreenTheme style,
styles.xml: XML file in which the app styles are declared. 
strings.xml: XML file in which the app string are declared.colors.xml: XML file in which the app colors are declared.
EDIT ICON ANDROID STUDIO FULL
Here is the full list of the files that ship with the basic NativeScript template.

Values folder: XML files that contain simple values such as strings, integers, and colors.
drawable-xxxdpi: Resources for extra-extra-extra-high-density (xxxhdpi) uses (~640dpi). drawable-xxdpi: Resources for extra-extra-high-density (xxhdpi) screens (~480dpi). Important: In NativeScript this is the folder that holds splash_screen.xml – the file that creates your launch screen.ĭrawable-xdpi: Resources for extra-high-density (xhdpi) screens (~320dpi). The system does not scale resources tagged with this qualifier, regardless of the current screen's density. drawable-hdpi: Resources for high-density (hdpi) screens (~240dpi).ĭrawable-nodpi: Resources for all densities. drawable-mdpi: Resources for medium-density (mdpi) screens (~160dpi). drawable-ldpi: Resources for low-density (ldpi) screens (~120dpi). Here is the full list of your drawable resources folders. These folders will store your properly scaled images for your app icons, launch screens and in app images (optional). Let’s look at the various files and folders in App_Resources/AndroidĪnd then look at the specific steps you’ll need to take to change them and configure your launch screen.ĭrawable folders: In your app/App_Resources/Android folder you will find a number of subfolders named drawable-X (where x is the different DPI for the different devices) The files located under the app/App_Resources/Android folder. To modify that template and create your own launch screen using your own assets and design, you will need to access Splash_screen.xml file with the NativeScript logo on a blue background and with sample app icons. The default template in NativeScript (created with tns create myApp) provides you with a predefined Application resources used for launch screen creation In this article, we are going to introduce the workflow to create/modify your own launch screen. In NativeScript, your application template (created with tns create myApp) ships with a basic launch screen template. avoid reusing your launch screen inside your application.  avoid using animations (your launch should be as light as possible). avoid using text (except for your logo and tagline). These basic rules for creating both types of launch screensĪre good to follow to create a good first impression: Instead of displaying a blank white canvas while your app is loading,Ĭreating a launch screen will not only "fill the gap" but also provide the basic introductionįor your users. Branded Launch Screens: A screen providing the user with momentary brand exposure and focus on the content. Placeholder UI: A simple seamless transaction type screen. Launch screens are essential as they provide a user's first experience with your mobile application.īased on Google's Material Design launch screens guidelines, there are two
avoid using animations (your launch should be as light as possible). avoid using text (except for your logo and tagline). These basic rules for creating both types of launch screensĪre good to follow to create a good first impression: Instead of displaying a blank white canvas while your app is loading,Ĭreating a launch screen will not only "fill the gap" but also provide the basic introductionįor your users. Branded Launch Screens: A screen providing the user with momentary brand exposure and focus on the content. Placeholder UI: A simple seamless transaction type screen. Launch screens are essential as they provide a user's first experience with your mobile application.īased on Google's Material Design launch screens guidelines, there are two EDIT ICON ANDROID STUDIO FOR ANDROID
Creating Launch Screen and App Icons for Android.








 0 kommentar(er)
0 kommentar(er)
